“Well, how do I know which theme to choose?”
This is the first question uttered by every new web developer creating his/ her site with a page builder. There are a multitude of options on the market, each one with different styles, features and modules. To answer this question, I dove into some research and used different ones on different sites. This experience made me narrow down my choice to just two: Divi and Beaver Builder.
I know a lot of people have very strong loyalties to their page builders, but stick with me here. In the end, after building multiple sites with each, I can easily say Beaver Builder is the better bet (try saying that five times fast). Here, I’ll explain why because I’m loyal too, but I’m not biased.
Modules
Let’s start with the most basic aspect of the page builder — the module options a user has to create his/ her site with and how these modules can be incorporated into a page. While both page builders have a large selection to choose from as well as the ability to create a custom module, Beaver Builder pulls ahead with more options. When it comes to settings and options to style a module, Divi has built a more appealing interface, but Beaver Builder’s simplicity works to its advantage. The main goal of both is the help the user understand what a module can do and what options can be changed for maximum customization. Both page builders accomplish this, but with some slight differences.
Options
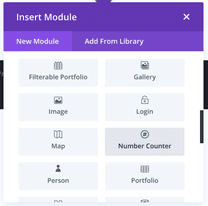
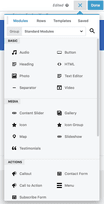
Divi offers 37 standard modules ranging from images to audio. With Beaver Builder, there are 29 standard modules and the 12 WordPress modules that support widgets. This means there is an endless amount of module options just a widget plugin installation away — something Divi is yet to offer.
Both page builders do offer the option to create your own custom module through some PHP and determination. This is an extremely useful tool when creating complex and highly customized sites. You can find documentation for building a custom Divi module here and documentation for building and custom Beaver Builder module here.
Both options offer plugins to install more module options as well, with Beaver Builder having a wider range of options to choose from. This allows the user to add more advanced module packs without having to deal with the headache of creating them all from scratch.
Settings
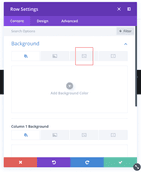
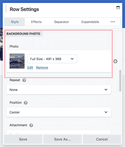
Divi takes on the more literal approach when it comes to their settings menu. If you want to add a background image, there is a picture of a tiny framed photo of a mountain range to represent this option. Beaver Builder, on the other hand, it very simplistic and plain. This is a more straightforward approach and leads to less confusion about the options available.
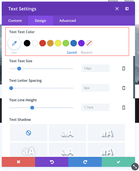
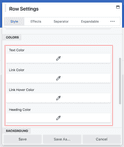
Here is another example from the color selection options of each page builder.
Now that’s a lot of gray.
While Divi may have the more colorful option, Beaver Builder offers the most options in a clear and concise way. Colors and imagery really just come down to personal choice, but a range of options is something everyone wants in their page builder, especially when creating multiple sites and/ or servicing multiple clients.
Depending on what kind of site you’re building or how many will determine the best page builder for you. If you’re new to using page builders, Divi’s colorful interface and use of icons to represent settings and modules is helpful in determining what changes to make. If you’re looking for more options in customization, Beaver Builder is the way to go.
Custom styling
When it comes to styling your web page, the page builder might not offer every setting you want to change. This is where the custom styling methods come in handy. With just a little CSS, you can have full control over your page and its modules. With each page builder, there are different ways of achieving this.
Divi and the advanced settings tab
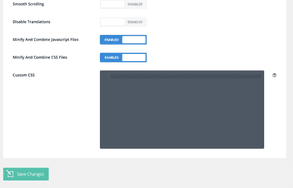
Let’s say you have a column that you want to grow in size when you hover over it or a button you want to change color when clicked — these styles would have to be added into custom CSS because these are not options found on the settings pop up. In Divi, the way to do this is through the advanced settings tab in the custom CSS box or by giving the row, column or module and class or ID and using that for styling purposes in the custom CSS settings of the page on the backend, Customizer or the Divi Theme Options settings back on your dashboard.
There are a few complications one could run into using this method of adding custom CSS. One example is the issue of changing a line of CSS when you don’t know where it’s coming from. Sure, you can go through the lines of code in the inspect tab (which is an issue that will be addressed later in this article), but chances are the user will find it hard to target the exact row, column or module with the specific change. Adding custom CSS to individual pieces of the puzzle will only make it harder to go back to later during editing. If you create multiple sites for many clients, this is especially easy to lose track of.
The other option of editing through the backend is not efficient either. To make a simple edit would require remembering the place, including all previous classes to target the exact module piece, and editing bit by bit and checking each time to see if it worked. This is not an efficient way to edit CSS on your site.
Divi has tried to combat this problem by adding as many settings as possible and adding the custom CSS boxes on each module, but when creating custom sites that require a lot of extra CSS, it can quickly become a nightmare of remembering complex classes and the placement of all of your styles.
Beaver Builder’s Layout and Global CSS
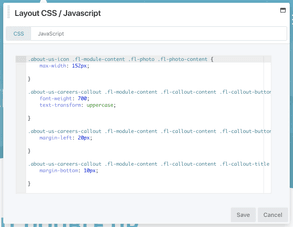
Beaver Builder, on the other hand, has brought the backend editor to the frontend. By simply looking to the upper lefthand corner, the user can access either the single page’s CSS or global CSS styles to cover the entire site. This makes it easier to keep track of, edit and revisit over time.
The Layout CSS tab contains the styles of the single page. This is helpful when dealing with simple styles you do not want overwritten by others in the site. Setting global styles comes in handy for overarching changes such as buttons, headings or common animations. Setting styles in this tab is the same as adding them in the custom CSS tab of the Customizer, but the benefit of completing everything here is that you are able to see these changes in real time and walk through the classes in inspect mode.
Code left behind
Knowing how to add custom CSS is one thing, but being able to find your exact element in inspect mode is another challenge. When building a page with a page builder, the user isn’t writing lines of clean code, but rather letting the builder write it for them. Each page builder has its own classes, its own structure and its own way of organizing files. It’s up to the user to be able to decipher this code to make his/ her own edits.
Divi’s code is cluttered with extra divs and cryptic classes that make it difficult to find the exact module you are trying to target. In beaver builder, the structure is the same on every module and the divs are easy to follow (at least somewhat easy to follow), making it less of a challenge to find that class to call in the CSS.
If you are someone not looking to edit too many elements through custom CSS, then this may never be an issue, but for someone making custom sites in the multiples, it can become a huge roadblock in creating the perfect site.
Summary
- Divi – 37 module options
- Beaver Builder – 41 module options
- Both offer addition module plugins
- Both offer option for custom module creation
- Divi takes on more imagery and color to convey their settings in an easy to understand manner
- Beaver Builder uses a simple design to make a clean settings option pop up
- Beaver Builder offers more options overall, but Divi incorporates color and imagery to make a page builder any level of developer can understand
- Custom CSS can be completed in Divi through code added to individual elements or through the Custom CSS in the theme options
- Custom CSS can be completed in Beaver Builder through the layout CSS (for individual pages) or global CSS (to apply to the entire site)
- Divi leaves behind code that is more difficult to understand
- Beaver Builder leaves behind code that is more organized and easy to reference