Web development is constantly evolving, which is part of why this industry is so fascinating to developers. For the same reason, web development can be extremely challenging to learn. Technologies are constantly changing and what is required of developers increases as the web gets more complex. If there is one thing developers can agree upon, it is that learning web development requires patience, determination, and a clearly outlined learning curriculum.
How I Started
The past year has presented new challenges for so many, and yet also has given way to new opportunities. Amidst the global pandemic and nationwide lockdowns, there arose a need to fill the void with something that fulfills us. A time to learn a new hobby or skill perhaps. This is where my journey in web development began.
I started out as so many do self-taught developers do; reading articles, scouring the web for helpful resources, juggling tutorials, and signing up for a plethora of development courses. I was quickly overwhelmed by the choice of frameworks, libraries, languages, and courses I had to choose from. It seemed that everyone I came across had a different opinion on what is important to learn, in what order to learn it, and so on.
After some careful consideration, I made the decision to enroll in my local university’s front-end development program. The program would give me the skills I needed to excel in the field of web development. I soon realized that structured learning was exactly what I needed. Since then, I have identified what strategies have helped me to create a personal learning curriculum and I would love to share them with you.
A Clear And Concise Learning Path
After landing my first developer job, it became apparent that my learning curriculum would need to be ramped up to fit the demands of this new role. That, I think, is true for so many developers. It is easy to get stuck in an endless loop of tutorials and walk away with very little practical knowledge. In this sense, it is crucial to understand what you are learning and how that fits into your role as a developer.
Set Goals
The first step in goal-setting is to understand your goals as clearly as possible. Write your goals down and look at them each day. For some, a roadmap may help. For others, like myself, this can be totally overwhelming. In this case, I would recommend starting simple and focus on only a few key concepts at a time.
Time-Blocking
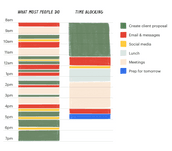
Time-blocking is a time management tool that requires you to divide your day into blocks of time. Each block is dedicated to a single specific task. Since I started integrating time-blocking into my weekdays, I have found a notable productivity spike, less decision fatigue, and a more seamless path to follow my learning goals. If you feel you can benefit from a more productive and organized day, you can learn more here.
Measuring Progress
With so many endeavors in life, measuring progress can be tricky. Setting due dates for yourself to complete certain projects or courses may give you the extra push you need. To give you a better understanding, here are some of my past targets:
- Complete a jQuery course by end of the month
- Build ‘about’ page on personal portfolio website by end of the week
Although this may seem straightforward, it is easy to overdo it. Give yourself some extra time on concepts that are new to you and try pushing yourself on others that you are already familiar with. The important thing here is to create a target for yourself and aim for it.
Learn By Doing
The single most impactful piece of advice I was given on my web development learning journey was to just start. There are an endless amount of courses and tutorials available to you (I have found Frontend Masters to be especially helpful). However, how do you know where to start? And what do you do once you finish a course? The answer to these questions is not as important as you may think. The important takeaway here is to find a concept/topic you are interested in and just start.
Actively Learning
So many online courses share an eerily similar format. The instructor builds while the student follows along. This is certainly helpful for beginners and those just getting started learning a new front-end language or framework. In fact, I recommend it. But it’s not enough. Without a doubt, the most effective way to grasp any concept in front-end development is by doing. Sure, watch the tutorial and follow along. But then go build it yourself!
A Collection Of Helpful Resources For Your Learning Path
Here are some resources that have helped me along the way: