2019 is bound to be the most digital year we’ve experienced so far. Just think about it: we are only half a month in, and already a photo of an egg has gone viral and received a record-breaking 45 million Instagram likes (so far). It’s clear that people are online more than ever – so when it comes to web design, the choices you make are important. One of the most critical pieces designing a website that will create the aesthetic you need and ensures an optimum user experience is font choice. Keep reading to learn more about the best web fonts to use in 2019.
There are literally thousands of options when it comes to choosing a font for your web design project. Opening up Google Fonts or Adobe Fonts (formerly known as Typekit) can be very overwhelming and can make the task seem daunting. So, to help you out and make life a little easier, I’ve put together a list of some of the best 2019-approved web fonts available from Google and Adobe.
All the fonts in the list below can be found either for free on Google Fonts or are included in an Adobe subscription on Adobe Fonts.
Sans Serif
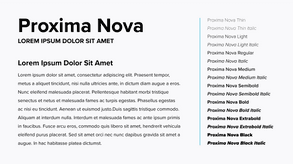
Proxima Nova
Proxima Nova is one of the hottest fonts in web design right now, and will continue to be one of the most prominent in 2019. It is the perfect example of a modern typeface that is based in geometric elements. If you’re looking for a sleek, easy-to-read typeface that has a little more pizzaz than Helvetica, Proxima Nova is the way to go.
Proxima Nova was designed by Mark Simonson Studio and released in 2005.
Find it here on Adobe Fonts
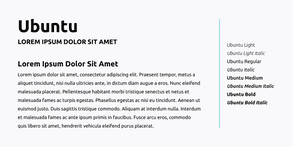
Ubuntu
Ubuntu is a great choice if you’re looking for a distinctive contemporary typeface with slightly rounder features. Designed with the digital world in mind, it is versatile and highly readable on screens.
Ubuntu
Find it here on Google fonts or here on Adobe Fonts
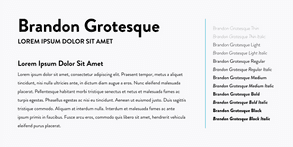
Brandon Grotesque
Inspired by the typefaces in magazines from the 1920s and 30s, Brandon Grotesque brings a unique elegance to the game of sans serif typefaces. 2011 winner of the TDC Award and one of my personal favorites, its geometric shapes keeps it legible while its slightly rounded corners add a certain friendliness. Due to its small x-height, Brandon Grotesque works best in display settings.
Brandon Grotesque was designed by Hannes von Döhren and released in 2010.
Find it here on Adobe Fonts
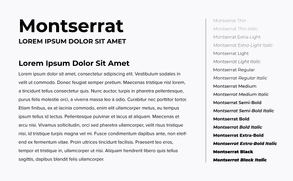
Montserrat
Inspired by the street signage in one of the oldest neighborhood in Buenos Aires, Monserrat is another wonderful choice if you’re searching for a typeface similar to Proxima Nova but that carries a more classy, sophisticated air. Its geometrically-based features make the text prominent and attention-drawing.
Montserrat was designed by Julieta Ulanovky and released in 2015.
Find it here on Google Fonts and here on Adobe Fonts
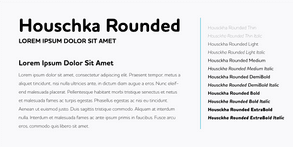
Houschka Rounded
Houschka Rounded is an excellent option for sites that are a little more fun and stylistic. It’s a great rounded typeface, coming across as soft and charming, while still maintaining high legibility.
Houschka Rounded was designed by Nick Cooke and released in 2010.
Find it here on Adobe Fonts
Serif
Playfair Display
Playfair Display is a beautiful high-contrast serif typeface that has a classic feeling to it, taking inspiration from the writing of the late 18th century. It is a display font, so it works best for headings and short stretches of text, but adds a lot of character and elegance to a page.
Claus Eggers Sørensen was the principle designer of Playfair Display. It was released in 2011.
Find it here on Google Fonts
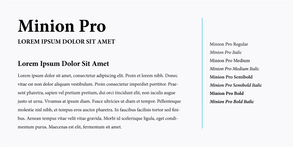
Minion Pro
Minion Pro is one of the most iconic and practical serif typefaces you can find. Designed for body text, it doesn’t call attention to itself, so if you need a font that isn’t going to distract your readers from your content, Minion Pro is the way to go. On top of this, it contains an enormous library of different font weights, characters, and glyphs.
Minion Pro was designed by Robert Slimbach, and was released in 1990.
Find it here on Adobe Fonts
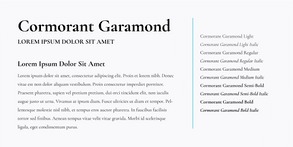
Cormorant Garamond
Cormorant Garamond is a display font that was inspired by the famous Garamond old-style typeface from the 16th century. It would be a great choice for a website that is classically styled and has a vintage flavor. This typeface is most effective when used for headings and short amounts of text, however, it remains legible at smaller sizes.
Cormorant Garamond was designed by Christian Thalmann.
Find it here on Google Fonts and here on Adobe Fonts
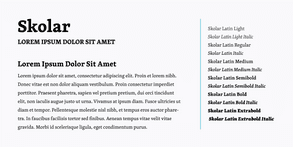
Skolar
Skolar adds a little more energy, life, and character to the world of serif typefaces. It remains easily readable due to its sturdy characters, while adding a bit of bold flair with its unique style. If you want a serif typeface that is legible but not boring, consider Skolar.
Skolar was designed by David Březina and Vaibhav Singh (Devanagari), initially published in 2008.
Find it here on Adobe Fonts
Museo Slab
If you’re in the market for a modern slab serif typeface, check out the contemporary Museo Slab. It’s a great option if you’re looking for a serif font that has a lot of unique character. Though it’s a slab serif, it is still incredibly readable at small sizes and is therefore not limited to being just a display font.
Museo Slab was designed by Jos Buivenga, released in 2009.
Find it here on Adobe Fonts
Contact our experts today to learn more about the best web fonts to use for your specific project.