There is no denying that mobile devices are the future of Internet activity, and the numbers back it up. Since 2015, over 50% of Internet access all over the world has occurred on a mobile device, and that figure is only expected to keep rising. Digital marketers have also caught on, with mobile ads accounting for over two-thirds of all digital ads. Given these facts, it has never been more important to have a mobile-friendly website.
How to Create a Mobile-Friendly Website
Google actually agrees, recently announcing its mobile-first design and indexing strategy. This basically means that instead of crawling the desktop version of websites first, the search engine giant will now primarily use the mobile version of your website to index and rank it. This is a complete turnaround from Google’s old system of prioritizing crawling the desktop version of websites. Simply said, Google is saying that you need to seriously start considering optimizing your website for mobile devices, or risk your ranking suffering.
Make It Responsive
The best web design companies agree, the very first thing you have to consider when optimizing your website for mobile devices is how it looks. It’s always easy to tell when a website is a desktop version trying to sneak into your mobile phone. The layout is distorted, the images look out of place, and the text is a mess. More often than not, visitors that come across such a page will click out of it almost immediately.
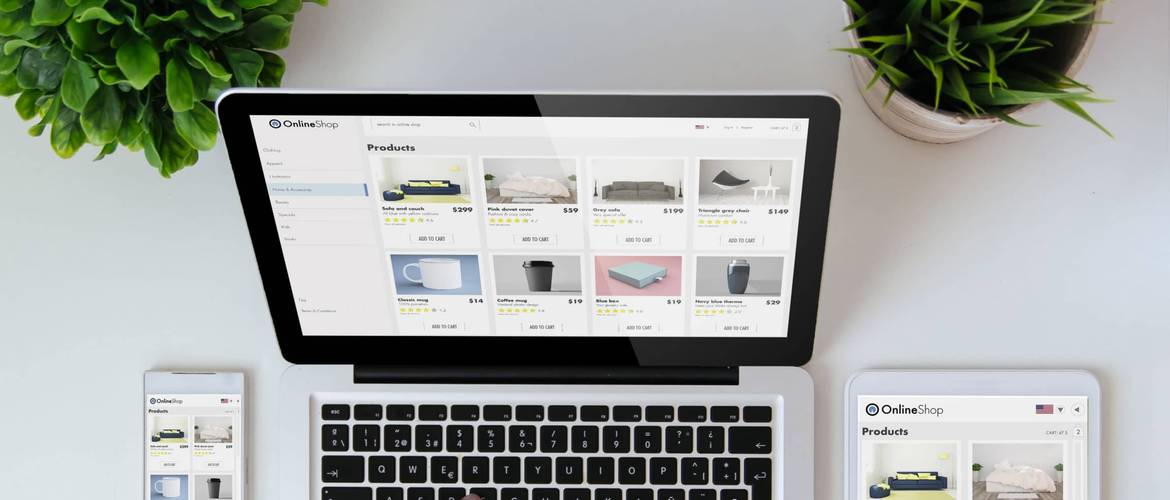
To avoid losing valuable traffic because of how your website looks on a mobile device, it’s a good idea to consider using responsive web design. Responsive design allows your website to match and adapt to whatever device your visitor is using to browse the Internet. Whether he or she is using a phone, a tablet, a desktop computer or a laptop, your website will always adapt to best fit the screen no matter the size of the device.
The best part is that it’s exactly the same website. The content is the same, the design is the same – it’s just adapting to fit the screen size your visitor is browsing on. There’s no need to build a whole different site.
Make It Fast
This one is pretty obvious. If your website is not optimized for speed on mobile devices, you are going to turn off a lot of visitors. Statistics show that bounce rates increase drastically the longer your website takes to load. In fact, if your website is taking more than six seconds to load, your bounce rates go through the roof, with a 106% increase. This means you are literally losing double the amount of visitors you would than if you had a faster loading mobile-friendly website.
It’s not just your visitors that hate slow websites. Google itself will punish you for having slow page speeds. Google actually takes your page speed into consideration when ranking your website for mobile searches. This means that slow loading speeds will not only turn away visitors, it will also keep you from getting visitors.
Thankfully, there are plenty of simple ways to improve your mobile loading speed. It can be as easy as optimizing images for mobile device use or allowing data compression and trying to minimize the number of redirects. Whatever method you choose to do, the most important thing is that you do it FAST.
Keep It Rich In Content
With Google’s mobile-first indexing strategy, the search engine crawls and uses the mobile version of your app to rank and index your website. This means that a mobile-friendly website should be rich in content, with as much content as the desktop version.
It used to be the case that web designers would create completely different websites for mobile users. This is because the desktop version was too slow and unmanageable for mobile devices. You can often tell it’s a separate website when you see an option to “View Full Website.” That’s a dead giveaway that you’re currently browsing a stripped-down version of the real thing.
With the huge leaps and bounds technology has taken when it comes to mobile devices, this is no longer necessary. You can have as much content as you want on the mobile version of your website. In fact, you SHOULD have as much content as you can on the mobile version because this is what Google will be crawling first. Optimizing for mobile-friendliness doesn’t just mean improving the user experience. It also means doing everything you can to ensure that your website succeeds on the mobile level. Having the same content on the mobile version and the desktop version of your site is a step in the right direction.
Keep The Customer In Mind
With all the technical aspects that go into building a website that is optimized for mobile devices, it’s easy to fall into the trap of forgetting the human element. Remember that your goal is not simply to be mobile-formatted; you want to be mobile-friendly as well.
This means that your site should be easy for your visitors to use and navigate. Make it as simple and user-friendly as possible for your visitors to get what they want out of your site. Perhaps they want to watch a video, or get your contact details, or even sign up for a service. Being mobile-friendly means they can do all these things with a minimal amount of effort and stress. Your visitors should get the same user-friendly experience whether they are browsing on your website on a desktop computer, laptop, or mobile device.
Experts in Mobile-Friendly Website Design
With the emergence of mobile device use, it is now a necessity that all websites be mobile-friendly. Thankfully, there is an easy way to find out if your website meets the standards for Google. Simply take Google’s Mobile-Friendly Test, and you’ll quickly get a good idea of whether or not you’re ready for the mobile revolution. If you feel like you need some help, contact the pros at Double Up Digital today. We’re experts at web development and can definitely give you a helping hand when it comes to making sure your website is mobile-friendly.